- Geschreven door Lotte ten Berge
- 5 minuten leestijd
- #narrowcasting
Een kanaal ontwerpen, dat kan in principe iedereen. Maar hoe zorg je ervoor dat jouw kanaal er echt uitspringt? Dat mensen die langs jouw scherm lopen, stil blijven staan, aandachtig kijken en denken: “Wauw, dat product wil ik echt hebben!” Dat effect creëren, is een vak op zich. Dat is de specialiteit van een designer. Om jou te helpen om ook killer kanalen te ontwerpen, geeft onze designer Johan je zeven Pro tips.
1. Denk na over je boodschap
Een kanaal is als een wit papier. Leeg en onbeschreven. Voordat je hem vult,
zul je eerst het verhaal moeten bedenken dat je wilt vertellen. Hier bedenk je vervolgens beelden en teksten bij.
2. Leer de weergaves kennen
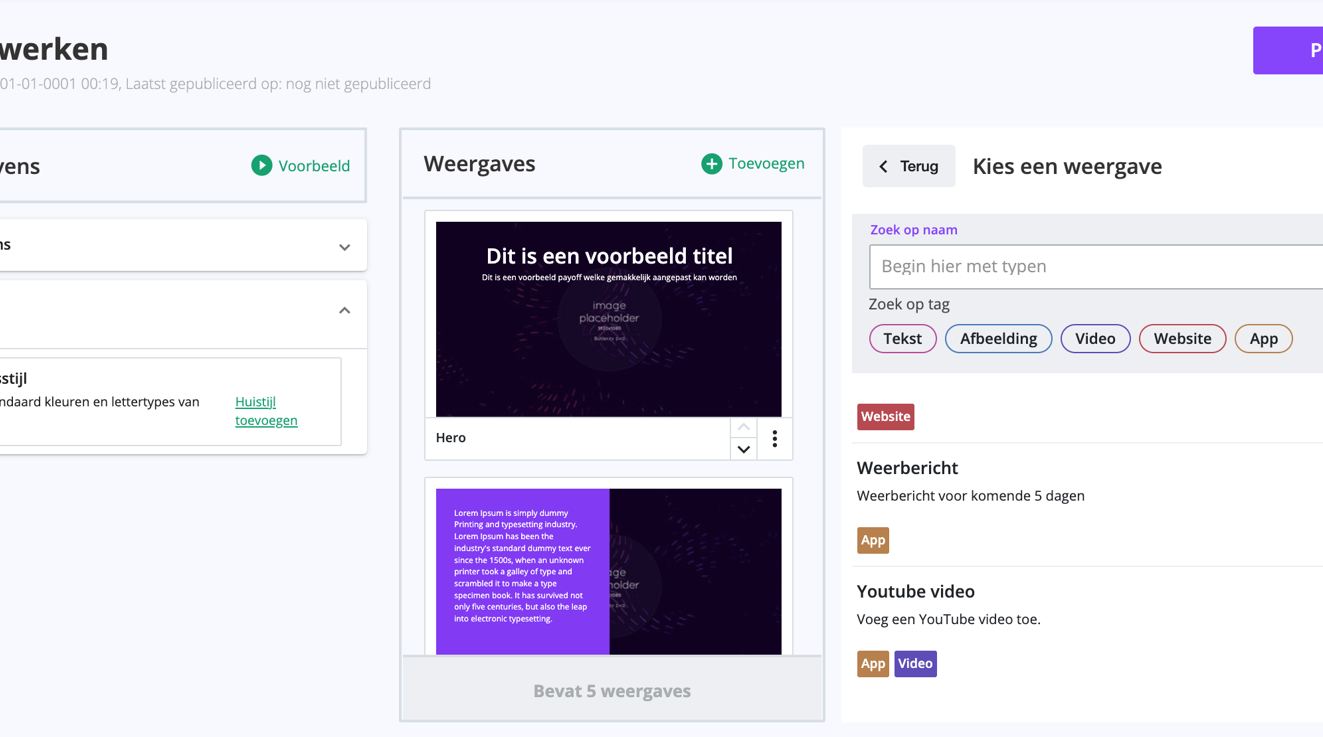
Verder is het goed om weten welke weergavemogelijkheden er allemaal zijn en waar ze het best voor ingezet kunnen worden! In Butler.tv hebben we diverse verschillende verschillende weergaven (views). We lichten er graag vier uit:
Hero: ‘de kaft van je boek’
Deze view is perfect te gebruiken als de start van je kanaal. Hij is als de kaft van een boek. Zet er een mooie afbeelding, een pakkende titel en catchy subtitel op en je hebt een prachtige start van je presentatie.
Panel: weergave met 2 panelen
Deze weergave heeft ruimte voor een afbeelding, van bijvoorbeeld een product, diverse (merk)logo’s of een sfeerbeeld. De andere zijde van het panel heeft ruimte voor een korte titel, bijvoorbeeld een productnaam en een prijs.
Image: beeldvullende foto
Deze view geeft alleen een afbeelding weer. Je kunt hier dan ook geen tekst op kwijt. Zet deze weergave bijvoorbeeld in om, tussen de tekstuele weergaves, met beeld het verhaal/sfeer te onderstrepen.
Product: zet een product in the spotlights
Deze weergave bevat catchy animaties, hiermee trek je de aandacht. Je begint met het toevoegen van een afbeelding, daarna bedenk je de hoofd- en de twee subteksten. De combinatie van deze elementen maken deze weergave heel geschikt voor het uitlichten van producten.
Wil je zien hoe deze views eruit zien als ze ingevuld zijn?
Bekijk dan onze templates. Hier kun je een boel inspiratie vandaan halen voor het ontwerpen van de weergaves.

3. Zorg dat de tekst past
Bij iedere weergave is het belangrijk dat je goed oplet dat de tekst die je bedenkt, in het scherm past. Zorg dat je aan beide kanten van de zin, of het woord, ruimte (padding) overhoudt. Het moet dus niet krap tegen de kanten van je beeldscherm aan staan. Ook de grootte van het lettertype is belangrijk, je klant moet het van een afstand goed kunnen lezen. Met korte en krachtige boodschappen, zit je altijd goed!
Een handige check
Om zeker te weten dat wat je bedacht hebt, ook goed weergegeven wordt op het scherm, test je jouw uitzending regelmatig via de preview-modus. Deze modus vind je rechtsboven, als je op een weergave klikt. Klik op het oogje en je ziet het resultaat van je designwerk.
4. Typografie
Kies niet op elke pagina een ander lettertype, dan wordt het al snel een kermis. Voor de kijker is het prettiger als je varieert tussen licht- of vetgedrukt, in plaats van lettertypes met of zonder schreef (schreef zijn de krullende uiteinden van de letters, zoals bij Times New Roman).
Welke van de twee je kiest hangt af van je doel(groep). Wil je een hippe uitstraling? Kies dan voor schreefloos of een gepast ‘display’ font. Voor een klassieke uitstraling, raden wij lettertypes met schreef aan.
Lettertypes met schreef in Butler.tv:
- Slabo
- Lora
- Roboto
Schreefloze lettertypes in Butler.tv:
- Open Sans
- Lato
- Poppins
Speciale display fonts in Butler.tv:
- Lobster
- Monoton
- Indie flower
5. Leestijd
Je kunt zelf de leestijd bepalen. Met andere woorden, je vult in hoeveel milliseconden (ms) de tekst weergegeven wordt. Ga hierbij uit van het aantal seconden dat je zelf prettig vindt om de tekst te lezen en tel hier vervolgens nog eens 2 seconden (2000 ms) bij op. Dan zit je altijd goed.
6. Kleur
Omdat een beeldscherm licht uitstraalt, in tegenstelling tot een papieren document, is het belangrijk om goede kleuren te kiezen. Is je huisstijlkleur donker? Kies dan, voor bijvoorbeeld een achtergrond, een wat lichtere variant van deze kleur. Dan sprankelt de kleur veel meer op je scherm. Is je huisstijlkleur erg fel? Kies dan voor wat mooie contrasterende kleuren, leesbaarheid is alles!
Gratis tool om mooie contrastkleuren te vinden
Het is handig als je een beetje feeling hebt voor kleurencombinaties. Welke kleuren passen er bij elkaar? En welke kleuren vloeken juist? Het kan nog best lastig zijn om dit te bepalen. Om zeker te weten dat je kleuren kiest die qua contrast goed bij elkaar passen, kun je het gratis Colorwheel van Adobe gebruiken. Vul je huisstijlkleur(en) onderaan in (in RGB), dan krijg je automatisch een voorstel voor prachtige kleurencombinaties. Speel via het drop-down menu linksboven met de harmonie, dan krijg je nog veel meer opties!
Gebruik een colorpicker om de RGB-code te achterhalen
Weet je niet wat de RGB van je huisstijlkleur is? Gebruik dan een gratis colorpicker, zoals ColorZilla (voor Chrome en FireFox). Dit is een tool die je toevoegt aan je browser. Daarmee kun je van iedere webpagina achterhalen welke kleuren erop gebruikt worden.

7. Fotografie
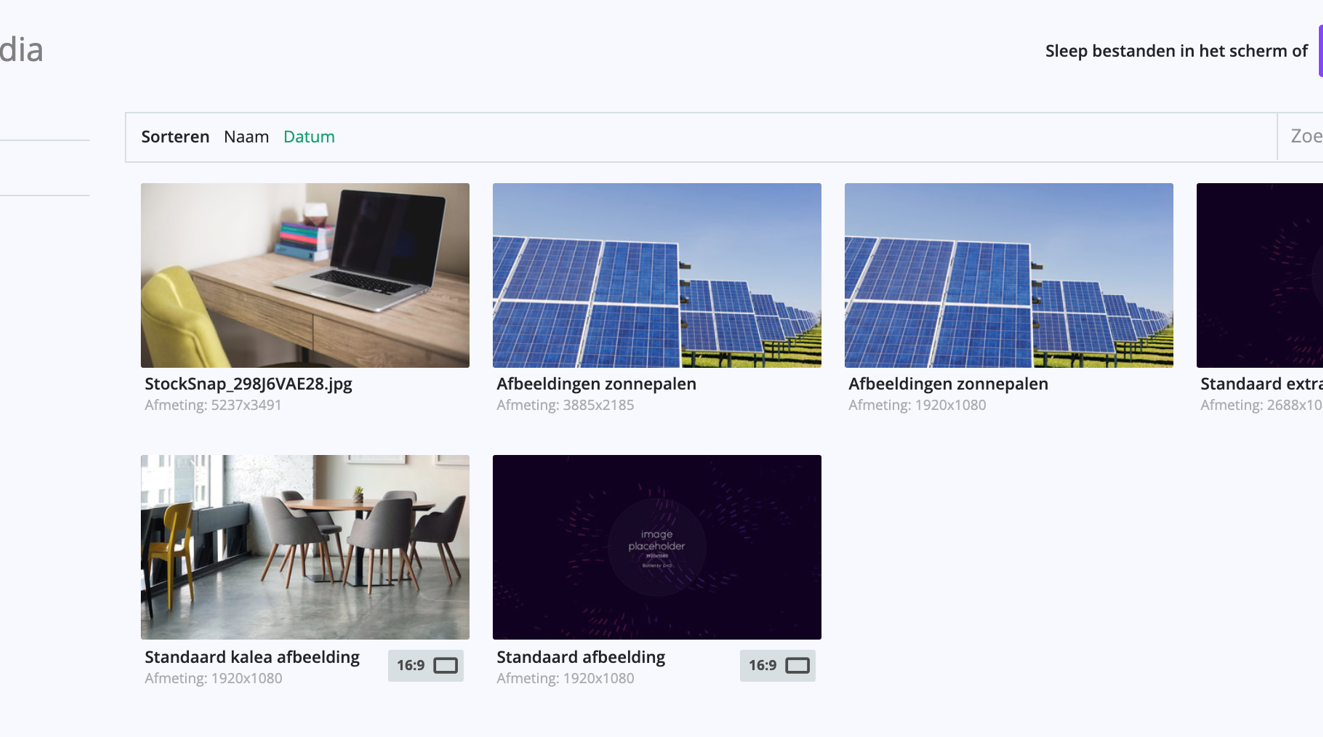
Om de kijker de beste ervaring te bieden is het belangrijk dat je afbeeldingen gebruikt met een resolutie van minimaal 1920x1080 px.
Heb je zelf geen afbeeldingen in deze resolutie?
Dan kun je gebruik maken van gratis of betaalde stockfotowebsites. In dit blog vind je een lijst met de beste (gratis) stockfotowebsites. Let natuurlijk goed op de rechten van de foto als je hem gratis download. Het kan zijn dat je de naam van de fotograaf moet vermelden om hem te mogen gebruiken. Kies daarom zo veel mogelijk voor afbeeldingen die compleet rechtenvrij zijn.
Kies afbeeldingen waarin je doelgroep zich herkent
Als je stockfoto’s gebruikt, kies dan foto’s die in de Nederlandse cultuur passen. Tenminste, als Nederlanders je doelgroep zijn. We zien namelijk heel vaak foto’s voorbij komen op stockfotowebsites, die echt typisch Amerikaans zijn. Daar voelen Nederlanders zich minder toe aangetrokken. Houd bij het kiezen van je foto’s dus altijd goed rekening met je doelgroep. Kan de kijker zich met de afbeelding identificeren?
Rustige beelden
Houd er ook rekening mee dat de tijdspanne waarin de foto’s te zien is, beperkt is. Kies daarom rustige beelden. Wil je productfoto’s gebruiken? Top. Kies dan vooral foto’s waar niet te veel producten op staan. Dan weet je zeker dat de juiste producten gezien worden.
Hulp nodig?
Loop je ergens tegen aan, of wil je graag dat wij met je meedenken aan de hand van deze tips? Neem dan contact op met ons support team via e-mail. Hier kun je ook terecht voor specifieke design vragen.
We bloggen er op los, kortom nog meer blogs
Naast de product-updates hebben wij nog veel meer te delen

Altijd relevante content op je scherm
Wil je altijd relevante content delen, met je doelgroep, op het juiste moment? Met de planningsmodule bepaal jij wat, wanneer en waar te zien is.
Lees het blog
Video's gebruiken in narrowcasting
Er zijn diverse type video's die je in jouw narrowcasting presentaties kunt gebruiken. Van animaties en how-to's tot bedrijfsvideo's en testimonials.
Lees het blog